rafic
Местный житель
- Регистрация
- 14 Май 2008
- Сообщения
- 477
- Реакции
- 24
- Автор темы
- #1
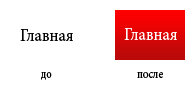
Подскажите как сделать CSS стиль для ссылки. Текст будет изменяться в длине, так что средняя часть должна подстраиваться под длину текста. Макет ниже. Черные части это картинки, их 3.
И не могу сделать ссылке фон картинкой при наведении. Прописываю:
И не могу сделать ссылке фон картинкой при наведении. Прописываю:
.ilink{
font-family: Arial, Helvetica, sans-serif;
font-size: 13px;
color: #ff0000;
text-decoration: none;
}
.ilink:hover{
background:url(ilink-bg.png);
width:70px;
height:50px;
text-decoration: none;
}
и не работает. Где ошибка?<a class="ilink" href="">Главная</a>




 ))А статью почитаю!
))А статью почитаю!