Приложение
How to install the app on iOS
Follow along with the video below to see how to install our site as a web app on your home screen.
Примечание: This feature may not be available in some browsers.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
Как убрать подчеркивание наименования товаров?
- Автор темы AndreiCo
- Дата начала
- Статус
- В этой теме нельзя размещать новые ответы.
mytrance
Постоялец
- Регистрация
- 15 Дек 2007
- Сообщения
- 347
- Реакции
- 120
Люди добрые,
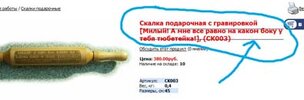
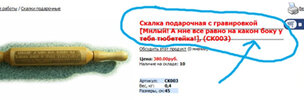
Подскажите: как убрать горизонтальное подчеркивание в наименования товара (см. приложение)
Посмотри в ХТМЛ коде, какой класс указан для этого заголовка и отредактируй этот класс в styleXX.css.
- Регистрация
- 10 Май 2007
- Сообщения
- 1.332
- Реакции
- 1.235
- Заблокирован
- #4
Посмотри в ХТМЛ коде, какой класс указан для этого заголовка и отредактируй этот класс в styleXX.css.
Если по точнее:
вот это text-decoration: underline;
Заменить на text-decoration: none;
И посмотри на всяк случай product_detaled - может и не в классе трабл, может элемент строк находится в коде.
partizannn
Гуру форума
- Регистрация
- 15 Сен 2008
- Сообщения
- 423
- Реакции
- 52
У тебя имя продукта как ссылка выводится? тогда смотри в стилях тег a. Либо на этот h1 примени другой класс.
kirf
Создатель
- Регистрация
- 13 Авг 2008
- Сообщения
- 23
- Реакции
- 8
Посмотрел, явно ничего не прописано...
Это неважно, что стиль не указан явно. По умолчанию ссылка именно подчеркивается. Так что решение однозначное - ставить указание text-decoration: none;
Выглядеть это будет приблизительно так:
h1 a:hover
{
color: #990000;
text-decoration: none;
font: 12px Tahoma, Verdana, Arial, sans-serif;
}
по аналогии можно создать для всех конкретных случаев, этот - для hover, то есть когда мышь над ссылкой...
partizannn
Гуру форума
- Регистрация
- 15 Сен 2008
- Сообщения
- 423
- Реакции
- 52
Скажется на все остальные ссылки
- Автор темы
- #10
Прискорбно, тогда придется в product_detailed.tpl.html для отдельного случая
<h1>{$product_info.name}</h1>
прописывать как было выше предложено:
h1 a:hover
{
color: #990000;
text-decoration: none;
font: 12px Tahoma, Verdana, Arial, sans-serif;
}
Так понял?
<h1>{$product_info.name}</h1>
прописывать как было выше предложено:
h1 a:hover
{
color: #990000;
text-decoration: none;
font: 12px Tahoma, Verdana, Arial, sans-serif;
}
Так понял?
- Статус
- В этой теме нельзя размещать новые ответы.