Tarasishe
Постоялец
- Регистрация
- 26 Апр 2008
- Сообщения
- 190
- Реакции
- 142
- Автор темы
- #1
Как реализовать выделение области при наведении курсора?
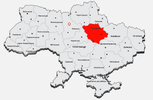
Собственно имеется карту Украины, необходимо, что б при навидении на область она становилась красной… проблема в том, что области пересекаются, т.е. заменой картинки при наведении не везде получится…
Вопрос, возможно ли … сделать, что б при наведении курсора менялось 2 и более картинок?
Пока только сумел сделать замену одной…
Собственно имеется карту Украины, необходимо, что б при навидении на область она становилась красной… проблема в том, что области пересекаются, т.е. заменой картинки при наведении не везде получится…
Вопрос, возможно ли … сделать, что б при наведении курсора менялось 2 и более картинок?
Пока только сумел сделать замену одной…
PHP:
<a href="#"onmouseover="changeImages('m1', 'images/map9-over.gif');
return true;"
onmouseout="changeImages('m1', 'images/map9.gif'); return true;"
onmousedown="changeImages('m1', 'images/map9-over.gif'); return true;"
onmouseup="changeImages('m1', 'images/map9-over.gif'); return true;">
<img src="images/map9.gif"></a>