Приложение
How to install the app on iOS
Follow along with the video below to see how to install our site as a web app on your home screen.
Примечание: This feature may not be available in some browsers.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
Wrong alignment of displayNav2 hook modules
- Автор темы Joe Dou
- Дата начала
vitos1401
Мой дом здесь!
- Регистрация
- 3 Ноя 2012
- Сообщения
- 191
- Реакции
- 455
Wrong alignment of displayNav2 hook modules
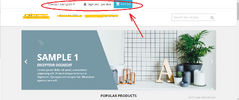
Does anyone know how to get those modules ( see pic. in attachment ) back to their normal alignment ?
PS 1.7.4.3
Good afternoon! You need to correct the css styles in the theme.css file.
It is located at:
.../themes/classic/assets/css/theme.css
Look for utility classes:
.text-sm-right
.text-md-right
.text-lg-right
.text-xl-right
All these classes should have the following property: {text-align:right!important}
For example: .text-sm-right{text-align:right!important}
vitos1401
Мой дом здесь!
- Регистрация
- 3 Ноя 2012
- Сообщения
- 191
- Реакции
- 455
Good evening, nice to see you again !
All these classes that you mentioned already have that exact property.
There must be an override somewhere, but how to find it.
All css style files for this template are registered in the theme.css file.
Try to re-download this file from the Prestashop distribution (only this one file)
And do not delete the old file, but simply rename it in the theme-1.css
Clear cache in the admin panel and in the browser (Ctrl + F5)
Everything should be fixed
If nothing changes, then rename the old file back. Well, remove the new
vitos1401
Мой дом здесь!
- Регистрация
- 3 Ноя 2012
- Сообщения
- 191
- Реакции
- 455
Still look at these properties for .col-md-7 .right-nav and .col-md-5
For the Classic template should be so:
.col-md-5{float:left;width:41.66667%}
.col-md-7{float:left;width:58.33333%}
This is a 100% problem in css files.
Therefore, the elements are shifted
For the Classic template should be so:
.col-md-5{float:left;width:41.66667%}
.col-md-7{float:left;width:58.33333%}
This is a 100% problem in css files.
Therefore, the elements are shifted
Joe Dou
Постоялец
- Регистрация
- 11 Дек 2015
- Сообщения
- 45
- Реакции
- 48
- Автор темы
- #6
All css style files for this template are registered in the theme.css file.
Try to re-download this file from the Prestashop distribution (only this one file)
And do not delete the old file, but simply rename it in the theme-1.css
Clear cache in the admin panel and in the browser (Ctrl + F5)
Everything should be fixed
If nothing changes, then rename the old file back. Well, remove the new
I have tried solving the problem in such a manner, but unfortunately nothing changed.
vitos1401
Мой дом здесь!
- Регистрация
- 3 Ноя 2012
- Сообщения
- 191
- Реакции
- 455
Please, find attached my actual theme.css file.
What is your (exact) Prestashop version ?
vitos1401
Мой дом здесь!
- Регистрация
- 3 Ноя 2012
- Сообщения
- 191
- Реакции
- 455
it is 1.7.4.3
Here is the theme.css file for your Prestashop version.