Anisun
Постоялец
- Регистрация
- 8 Дек 2014
- Сообщения
- 84
- Реакции
- 24
- Автор темы
- #1
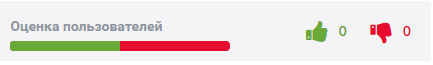
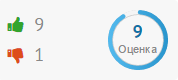
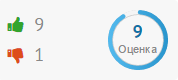
Оценка по 10-бальной шкале, раздельные лайки и дизлайки, живая круговая диаграмма — все это работает на базе стандартного длешного рейтинга нравится-не нравится.
Так как все шаблоны были слиты, думаю автор не обидится.

HTML
JS
CSS
Автор: Для просмотра ссылки Войдиили Зарегистрируйся
Так как все шаблоны были слиты, думаю автор не обидится.

HTML
Код:
[rating-type-3]
<div class="frate">
<div class="fr-likes icon-l">
<div class="rate-plus ps" id="ps-{news-id}" onclick="doRateLD('plus', '{news-id}');"><span class="fa fa-thumbs-up"></span></div>
<div class="rate-minus ms" id="ms-{news-id}" onclick="doRateLD('minus', '{news-id}');"><span class="fa fa-thumbs-down"></span></div>
</div>
<div class="fr-count"></div>
<div class="fr-votes">
{rating}
{vote-num}
</div>
</div>
[/rating-type-3]JS
Код:
function doRateLD(a, b) {
ShowLoading(""), $.get(dle_root + "engine/ajax/rating.php", {
go_rate: a,
news_id: b,
skin: dle_skin
}, function(a) {
if (HideLoading(""), a.success) {
var c = a.rating;
c = c.replace(/</g, "<"), c = c.replace(/>/g, ">"), c = c.replace(/&/g, "&"), $("#ratig-layer-" + b).html(c), $("#vote-num-id-" + b).html(a.votenum);
var d = parseInt($(c).text()),
e = (a.votenum - d) / 2,
f = a.votenum - e,
g = Math.round((a.votenum - (a.votenum - d) / 2) / a.votenum * 100) / 10;
$("#ps-" + b).children(".psc").text(f), $("#ms-" + b).children(".msc").text(e), $(".fr-count > div").html(g + "<div>" + titlesArr[0] + "</div>"), $(".fr-count").circleProgress({
value: g / 10
})
} else a.error && DLEalert(a.errorinfo, dle_info)
}, "json")
}
$(document).ready(function() {
titlesArr = ["Оценка"];
$(".fr-count").each(function() {
var a = $(this),
b = a.next(),
c = parseInt(b.find(".ratingtypeplusminus").text()),
d = parseInt(b.find("span[id]:last").text());
if (d >= c && d > 0) var e = Math.round((d - (d - c) / 2) / d * 100) / 10;
else var e = 0;
a.append("<div>" + e + "<div>" + titlesArr[2] + "</div></div>"), setTimeout(function() {
a.circleProgress({
size: 60,
startAngle: -1.5,
lineCap: "round",
value: e / 10,
emptyFill: "#f5f5f5",
fill: {
gradient: ["#53baee", "#2995cd"]
}
})
}, 400)
});
$(".fr-likes").each(function() {
var a = $(this),
b = a.next().next(),
c = parseInt(b.find(".ratingtypeplusminus").text()),
d = parseInt(b.find("span[id]:last").text());
if (d >= c) {
var e = (d - c) / 2,
f = d - e;
a.find(".ps").append('<span class="psc">' + f + "</span>"), a.find(".ms").append('<span class="msc">' + e + "</span>")
}
}),
});
/*
* jquery-circle-progress - jQuery Plugin to draw animated circular progress bars:
* http://kottenator.github.io/jquery-circle-progress/
*/
!function(i){"function"==typeof define&&define.amd?define(["jquery"],i):"object"==typeof module&&module.exports?module.exports=function(t,e){return void 0===e&&(e="undefined"!=typeof window?require("jquery"):require("jquery")(t)),i(e),e}:i(jQuery)}(function(i){function t(i){this.init(i)}t.prototype={value:0,size:100,startAngle:-Math.PI,thickness:"auto",fill:{gradient:["#3aeabb","#fdd250"]},emptyFill:"rgba(0, 0, 0, .1)",animation:{duration:1200,easing:"circleProgressEasing"},animationStartValue:0,reverse:!1,lineCap:"butt",insertMode:"prepend",constructor:t,el:null,canvas:null,ctx:null,radius:0,arcFill:null,lastFrameValue:0,init:function(t){i.extend(this,t),this.radius=this.size/2,this.initWidget(),this.initFill(),this.draw(),this.el.trigger("circle-inited")},initWidget:function(){this.canvas||(this.canvas=i("<canvas>")["prepend"==this.insertMode?"prependTo":"appendTo"](this.el)[0]);var t=this.canvas;if(t.width=this.size,t.height=this.size,this.ctx=t.getContext("2d"),window.devicePixelRatio>1){var e=window.devicePixelRatio;t.style.width=t.style.height=this.size+"px",t.width=t.height=this.size*e,this.ctx.scale(e,e)}},initFill:function(){function t(){var t=i("<canvas>")[0];t.width=e.size,t.height=e.size,t.getContext("2d").drawImage(g,0,0,r,r),e.arcFill=e.ctx.createPattern(t,"no-repeat"),e.drawFrame(e.lastFrameValue)}var e=this,a=this.fill,n=this.ctx,r=this.size;if(!a)throw Error("The fill is not specified!");if("string"==typeof a&&(a={color:a}),a.color&&(this.arcFill=a.color),a.gradient){var s=a.gradient;if(1==s.length)this.arcFill=s[0];else if(s.length>1){for(var o=a.gradientAngle||0,l=a.gradientDirection||[r/2*(1-Math.cos(o)),r/2*(1+Math.sin(o)),r/2*(1+Math.cos(o)),r/2*(1-Math.sin(o))],h=n.createLinearGradient.apply(n,l),c=0;c<s.length;c++){var d=s[c],u=c/(s.length-1);i.isArray(d)&&(u=d[1],d=d[0]),h.addColorStop(u,d)}this.arcFill=h}}if(a.image){var g;a.image instanceof Image?g=a.image:(g=new Image,g.src=a.image),g.complete?t():g.onload=t}},draw:function(){this.animation?this.drawAnimated(this.value):this.drawFrame(this.value)},drawFrame:function(i){this.lastFrameValue=i,this.ctx.clearRect(0,0,this.size,this.size),this.drawEmptyArc(i),this.drawArc(i)},drawArc:function(i){if(0!==i){var t=this.ctx,e=this.radius,a=this.getThickness(),n=this.startAngle;t.save(),t.beginPath(),this.reverse?t.arc(e,e,e-a/2,n-2*Math.PI*i,n):t.arc(e,e,e-a/2,n,n+2*Math.PI*i),t.lineWidth=a,t.lineCap=this.lineCap,t.strokeStyle=this.arcFill,t.stroke(),t.restore()}},drawEmptyArc:function(i){var t=this.ctx,e=this.radius,a=this.getThickness(),n=this.startAngle;i<1&&(t.save(),t.beginPath(),i<=0?t.arc(e,e,e-a/2,0,2*Math.PI):this.reverse?t.arc(e,e,e-a/2,n,n-2*Math.PI*i):t.arc(e,e,e-a/2,n+2*Math.PI*i,n),t.lineWidth=a,t.strokeStyle=this.emptyFill,t.stroke(),t.restore())},drawAnimated:function(t){var e=this,a=this.el,n=i(this.canvas);n.stop(!0,!1),a.trigger("circle-animation-start"),n.css({animationProgress:0}).animate({animationProgress:1},i.extend({},this.animation,{step:function(i){var n=e.animationStartValue*(1-i)+t*i;e.drawFrame(n),a.trigger("circle-animation-progress",[i,n])}})).promise().always(function(){a.trigger("circle-animation-end")})},getThickness:function(){return i.isNumeric(this.thickness)?this.thickness:this.size/14},getValue:function(){return this.value},setValue:function(i){this.animation&&(this.animationStartValue=this.lastFrameValue),this.value=i,this.draw()}},i.circleProgress={defaults:t.prototype},i.easing.circleProgressEasing=function(i,t,e,a,n){return(t/=n/2)<1?a/2*t*t*t+e:a/2*((t-=2)*t*t+2)+e},i.fn.circleProgress=function(e,a){var n="circle-progress",r=this.data(n);if("widget"==e){if(!r)throw Error('Calling "widget" method on not initialized instance is forbidden');return r.canvas}if("value"==e){if(!r)throw Error('Calling "value" method on not initialized instance is forbidden');if("undefined"==typeof a)return r.getValue();var s=arguments[1];return this.each(function(){i(this).data(n).setValue(s)})}return this.each(function(){var a=i(this),r=a.data(n),s=i.isPlainObject(e)?e:{};if(r)r.init(s);else{var o=i.extend({},a.data());"string"==typeof o.fill&&(o.fill=JSON.parse(o.fill)),"string"==typeof o.animation&&(o.animation=JSON.parse(o.animation)),s=i.extend(o,s),s.el=a,r=new t(s),a.data(n,r)}})}});CSS
Код:
.frate {
margin-bottom: 10px;
padding: 10px;
background-color: #f7f7f7;
height: 80px;
}
.fr-likes {
width: 100px;
}
.fr-count {
position: relative;
width: 60px;
height: 60px;
border-radius: 50%;
background-color: #f7f7f7;
box-shadow: inset 0 0 0 5px #ccc;
}
.fr-count>div {
position: absolute;
left: 0;
top: 0;
z-index: 1;
width: 100%;
height: 100%;
color: #1172a6;
display: block;
text-align: center;
font-size: 18px;
padding-top: 10px;
font-weight: 700;
}
.fr-count>div div {
font: 11px Arial, Helvetica, sans-serif;
color: #888;
margin-top: 0px;
font-weight: 400;
}
.fr-votes {
display: none;
}
.rate-plus,
.rate-minus {
cursor: pointer;
height: 30px;
line-height: 30px;
font-size: 18px;
color: #888;
text-align: left;
}
.rate-plus .fa {
color: #33a42d;
}
.rate-minus .fa {
color: #dd4d1b;
}Автор: Для просмотра ссылки Войди
Последнее редактирование: