- Автор темы
- #1
Во многих интернет магазинах есть полезная фича: "Перезвоните мне".
Но как показывает практика она неудобная.
Обычно реализовано так:
1. Клик на кнопку - выпадает модальное окно.
2. В нем надо заполнить несколько полей
3. Нажать кнопку "отправить"
Часто это все пугает покупателя.
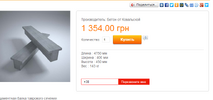
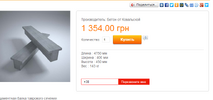
Гораздо лучше, когда эта форма уже встроена в страницу(минус 1 клик), а из полей один только телефон куда звонить.
В итоге вводим телефон и жмакаем "перезвоните"

Итак, как это реализовать на Joomshopping.
В индекс файл добавим скрипт:
В файл шаблона product_default.php в нужное место добавим вывод формы:
и cоздадим обработчик формы form.php
Осталось причесать css
Но как показывает практика она неудобная.
Обычно реализовано так:
1. Клик на кнопку - выпадает модальное окно.
2. В нем надо заполнить несколько полей
3. Нажать кнопку "отправить"
Часто это все пугает покупателя.
Гораздо лучше, когда эта форма уже встроена в страницу(минус 1 клик), а из полей один только телефон куда звонить.
В итоге вводим телефон и жмакаем "перезвоните"

Итак, как это реализовать на Joomshopping.
В индекс файл добавим скрипт:
Код:
<script type="text/javascript">
function AjaxFormRequest(result_id,form_id,url) {
jQuery.ajax({
url: url, //Адрес подгружаемой страницы
type: "POST", //Тип запроса
dataType: "html", //Тип данных
data: jQuery("#"+form_id).serialize(),
success: function(response) { //Если все нормально
document.getElementById(result_id).innerHTML = response;
},
error: function(response) { //Если ошибка
document.getElementById(result_id).innerHTML = "Ошибка при отправке формы";
}
});
}
</script>В файл шаблона product_default.php в нужное место добавим вывод формы:
Код:
<div class="recall1">
<div style="height: 10px; padding: 10px;" id="result_div_id">
</div>
<form method="post" action="" id="form_id">
<input type="text" name="phone" value="+38" />
<input class="rec_btn1" type="button" value="Перезвоните мне" onclick="AjaxFormRequest('result_div_id', 'form_id', '/form.php')" />
</form>
</div>и cоздадим обработчик формы form.php
PHP:
<?php
if (isset($_POST["phone"])) {
echo "Ожидайте звонка на Ваш телефон: " . $_POST["phone"];
//$adminemail="admin@host.com";
$subject="Запрос звонка";
$adminemail="to@host.com";
$page = stripcslashes($_POST['page']);
$tel = stripcslashes($_POST['phone']);
$headers = "MIME-Version: 1.0\n";
$headers .= "Content-type: text/plain; charset=UTF-8\r\n";
$headers .= "From: =?utf-8?B?".base64_encode($tel) ."?= <$adminemail>\r\n";
$contactMessage =
"Запрос звонка: <$tel>
Письмо отправлено со страницы: $page
IP отправителя: $_SERVER[REMOTE_ADDR]";
mail($adminemail, "=?utf-8?B?".base64_encode($subject)."?=", $contactMessage, $headers);
}
HTML:
form#form_id {
border: none;
text-align: middle;
line-height: 22px;
overflow: hidden;
padding-left: 5px;
border: 1px solid red;
width: 280px;
height: 24px;
text-align: middle;
}
form#form_id input {
border: none;
line-height: 22px;
overflow: hidden;
padding-left: 5px;
width: 130px;
}
.rec_btn1 {
background: rgb(236, 27, 0);
border: none;
height: 24px;
color: white;
text-align: center;
float: right;
}
.rec_btn1:hover {
cursor:pointer;
background: #F26D1A;
}
Последнее редактирование:
