jabbaxatt
Добрый модератор
- Регистрация
- 21 Янв 2009
- Сообщения
- 902
- Реакции
- 432
- Автор темы
- #1
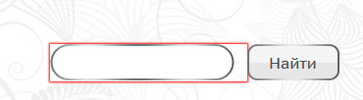
В других браузерах этого нет, есть в FireFox.
Текстовое поле Input при получении фокуса обводится красным бордюром. Возможно, это потому что у поля стоит "required".
required надо оставить, а вот бордюр убрать нафиг.
Пробовал всякое из интернета, но нижеприведённое не помогло:
Чувствую себя тормозом

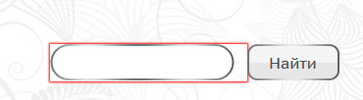
Текстовое поле Input при получении фокуса обводится красным бордюром. Возможно, это потому что у поля стоит "required".
required надо оставить, а вот бордюр убрать нафиг.
Пробовал всякое из интернета, но нижеприведённое не помогло:
HTML:
input, textarea {outline:none;}
input:active, textarea:active {outline:none;}
:focus {outline:none;}Чувствую себя тормозом