01K
Мой дом здесь!
- Регистрация
- 27 Июн 2013
- Сообщения
- 693
- Реакции
- 324
- Автор темы
- #1
Добрый день!
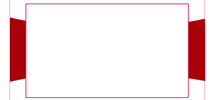
Нужна помощь по созданию данного элемента, как в примере:

Внешние границы - это .container в него помещён внутренний div.
Нужно создать два таких "уха" и поместить их по середине данного блока(внутреннего div'а). Блок адаптивный, поэтому будет меняться пропорция.
Желательно, чтобы фигуру поддерживал капризный старичёк IE8
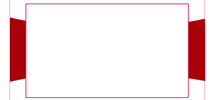
Нужна помощь по созданию данного элемента, как в примере:

Внешние границы - это .container в него помещён внутренний div.
Нужно создать два таких "уха" и поместить их по середине данного блока(внутреннего div'а). Блок адаптивный, поэтому будет меняться пропорция.
Желательно, чтобы фигуру поддерживал капризный старичёк IE8
