valekor
Постоялец
- Регистрация
- 3 Авг 2013
- Сообщения
- 133
- Реакции
- 18
- Автор темы
- #1
Привет!
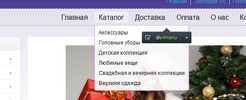
Ребят, помогите решить проблему, бесит уже не могу!!!))) Не пойму в чем дело, верхнее меню залезает под слайдшоу Для просмотра ссылки Войдиили Зарегистрируйся
z-index'ы уже как только не менял, не помогает. Что ему этому гаду слайдеру нужно?!
Проблема решена! Всем откликнувшимся огромное спасибо!
Ребят, помогите решить проблему, бесит уже не могу!!!))) Не пойму в чем дело, верхнее меню залезает под слайдшоу Для просмотра ссылки Войди
z-index'ы уже как только не менял, не помогает. Что ему этому гаду слайдеру нужно?!
Проблема решена! Всем откликнувшимся огромное спасибо!
Последнее редактирование: