stiv_
Создатель
- Регистрация
- 7 Апр 2013
- Сообщения
- 7
- Реакции
- 0
- Автор темы
- #1
Приветствую! Прошу серьезно вникнуть в суть вопроса, потому что задача оказалась не простой, хотя большинство из вас скажет, что это пустяк на "пять минут". Если для вас это пустяк, то прошу поделиться как это сделать. Прошу только не посылать меня в html, css аналы и google. А background - style не предлагать ниже поймете почему.
ниже поймете почему.
Суть дела:
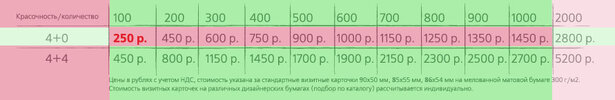
Нужно сделать таблицу цен. Казалось бы и все, но:
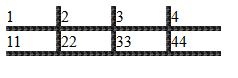
Внешний вид - таблица должна состоять из декоративных элементов таких как на образце прикрепленном к данной теме. Т.е. границы таблицы должны быть прозрачными. А бордюр(внутренние перегородки) таблицы представлен в виде декоративных элементов сверстанной дизайнером.
Функциональность - все свойства стандартной таблицы <table>. Так как предполагается частое изменение и добавление новых данных в такой тип таблицы.
Собственно образец таблицы (прошу не плеваться на эту табличку, т.к. это чисто схематичный вариант

(еще раз образец на всяк случай: Для просмотра ссылки Войдиили Зарегистрируйся)
С нетерпением жду ваших: "учи матчасть", "это элементарно" и "сделаю в пять минут".
Так как сам уже почти готов забить на html+css и собрать ее в в flv.
Спасибо!
 ниже поймете почему.
ниже поймете почему.Суть дела:
Нужно сделать таблицу цен. Казалось бы и все, но:
Внешний вид - таблица должна состоять из декоративных элементов таких как на образце прикрепленном к данной теме. Т.е. границы таблицы должны быть прозрачными. А бордюр(внутренние перегородки) таблицы представлен в виде декоративных элементов сверстанной дизайнером.
Функциональность - все свойства стандартной таблицы <table>. Так как предполагается частое изменение и добавление новых данных в такой тип таблицы.
Собственно образец таблицы (прошу не плеваться на эту табличку, т.к. это чисто схематичный вариант


(еще раз образец на всяк случай: Для просмотра ссылки Войди
С нетерпением жду ваших: "учи матчасть", "это элементарно" и "сделаю в пять минут".
Так как сам уже почти готов забить на html+css и собрать ее в в flv.
Спасибо!


 Ну что же, получается лишь в div'e такое удастся собрать. буду пробовать)
Ну что же, получается лишь в div'e такое удастся собрать. буду пробовать)