Alex Kross
Постоялец
- Регистрация
- 8 Янв 2013
- Сообщения
- 200
- Реакции
- 179
- Автор темы
- #31
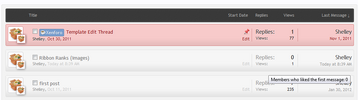
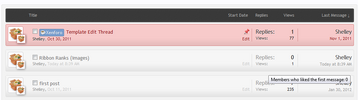
Sticky Thread Enhancement v1 (меняем вид списка тем)
Для просмотра ссылки Войдиили Зарегистрируйся

В шаблон EXTRA.CSS добавляем:
Изображение breadcrumb-grad.png из вложения ниже кладём по пути: styles/default/xenforo/gradients/
Remove Avatar From Quick Reply (удаляем аватар пользователя из формы быстрого ответа и из формы предпросмотра темы)
Для просмотра ссылки Войдиили Зарегистрируйся
В шаблоне quick_reply находим:
И заменяем на:
В шаблоне quick_reply.css находим:
Меняем на:
В шаблон EXTRA.CSS добавляем:
Выравниваем по центру названия форума и тем
В шаблоне PAGE_CONTAINER находим:
И заменяем на:
Для просмотра ссылки Войди

В шаблон EXTRA.CSS добавляем:
Код:
/*STANDARD THREAD LISTING ENHANCEMENTS*/
.discussionListItem, .memberListItem {
background: url("@imagePath/xenforo/gradients/breadcrumb-grad.png") repeat-x scroll center bottom #F6F6F6 !important;
border: 1px solid #E0E0E0 !important;
border-radius: 3px 3px 3px 3px;
margin: 5px 0;
}
.discussionListItem .stats dl {
border-left: 1px solid #E0E0E0 !important;
border-right: 1px solid #E0E0E0 !important;
}
.discussionListItem .posterAvatar, .discussionListItem .stats {
background: url("@imagePath/xenforo/gradients/breadcrumb-grad.png") repeat-x scroll center bottom #F6F6F6 !important;
}
.discussionListItem .avatar img, .discussionListItem .avatar .img, .discussionListItem .avatarCropper {
border: 1px solid #E0E0E0 !important;
}
.discussionListItem.InlineModChecked .posterAvatar, .discussionListItem.InlineModChecked .stats {
background: url("@imagePath/xenforo/gradients/category-23px-light.png") repeat-x scroll center top #FFFFC8 !important;
}
/*STANDARD THREAD LISTING ENHANCEMENTS*/Remove Avatar From Quick Reply (удаляем аватар пользователя из формы быстрого ответа и из формы предпросмотра темы)
Для просмотра ссылки Войди
В шаблоне quick_reply находим:
Код:
<xen:include template="message_user_info">
<xen:map from="$visitor" to="$user" />
<xen:set var="$isQuickReply">1</xen:set>
</xen:include>
Код:
<xen:comment>
<xen:include template="message_user_info">
<xen:map from="$visitor" to="$user" />
<xen:set var="$isQuickReply">1</xen:set>
</xen:include>
</xen:comment>В шаблоне quick_reply.css находим:
Код:
#QuickReply
{
@property "messageInfo";
padding: 0;
margin-left: 140px;
border-bottom: 1px none black;
@property "/messageInfo";
}
Код:
#QuickReply
{
@property "messageInfo";
padding: 0;
border-bottom: 1px none black;
margin-left: auto;
margin-right: auto;
display: block;
width: 70%;
@property "/messageInfo";
}
Код:
.previewTooltip .avatar {
display:none;
}Выравниваем по центру названия форума и тем
В шаблоне PAGE_CONTAINER находим:
Код:
<div class="titleBar">
Код:
<div style="text-align:center" class="titleBar">
