Byteman
Мой дом здесь!
- Регистрация
- 18 Мар 2008
- Сообщения
- 484
- Реакции
- 242
Надо. Подскажите.Хостинг смените! Знаю где за 190р в месяц преста работает нормально даже с включенной компиляцией и выключенным кешем...если надо, то в ПМ, отвечу.
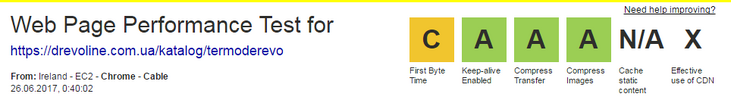
1) А кто же устанавливает ненужные языки? Я делаю 3 язычный сайт и удалять нечего. 2) Вот подскажите, пожалуйста, как это делается - медиафайлы на других серверах? И почему такая схема работы должна ускорить работу сайта? Ведь это дополнительные внешние запросы. Почему страница со внешними ссылками должна грузиться быстрей, чем с исключительно внутренними? Спасибо.Для просмотра ссылки Войдиили Зарегистрируйся - 10 лучших советов по оптимизации. От себя добавлю, все лишние языки надо удалить (проверено помогает ускорению) + при возможности создать доп. медиа-серверы на под доменах для ускорении загрузки больших файлов.
Последнее редактирование модератором: