droni4
Участник
- Регистрация
- 21 Авг 2007
- Сообщения
- 184
- Реакции
- 8
- Автор темы
- #1
Здравствуйте уважаемые!
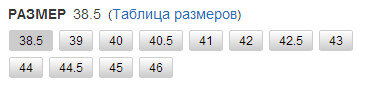
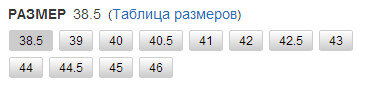
Подскажите как реализовать выбор характеристики таким образом

первое что получилось
но надо как то запоминать выбранное значение и передавать его в корзину... пока под вопросом
Добавлено t3s: мультипостинг наказуем
Подскажите как реализовать выбор характеристики таким образом

первое что получилось
HTML:
<tr>
<td>
<span class="ad_razsel">{$product_extra[i].name|escape:'html'}</a>{if $product_extra[i].option_show_times > 1 }({counter name=option_show_times}):{else}:{/if}
</td>
<td>
{counter name=select_counter assign=_cnt}
<form name='option_{$_cnt}' class="product_option">
{section name=j loop=$product_extra[i].values_to_select}
<input type="button" value='{$product_extra[i].values_to_select[j].option_value}' rel='{$product_extra[i].values_to_select[j].price_surplus}'
{if $product_extra[i].values_to_select[j].variantID == $product_extra[i].variantID}selected="selected"{/if}>
{/section}
</form>
</td>
</tr>но надо как то запоминать выбранное значение и передавать его в корзину... пока под вопросом
Добавлено t3s: мультипостинг наказуем

