KPACHODAP
DELETED
- Регистрация
- 21 Дек 2009
- Сообщения
- 675
- Реакции
- 274
- Автор темы
- #1
Ребят помогите найти меню которые выезжает внизу при этом меняет свои размеры, ну тобищь чтобы размер менялся, и снизу контент опускался ниже, а не выпадал сверху, весь нет об рыл ничего найти не могу. За ранее спасибо!
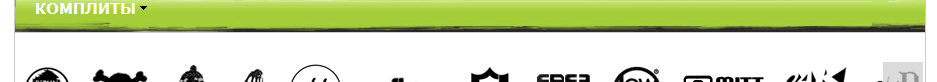
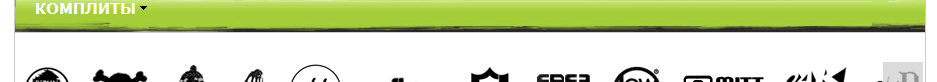
нормальное состояние

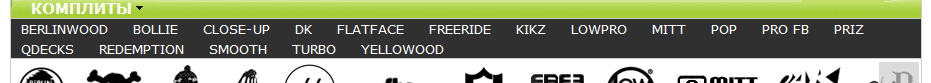
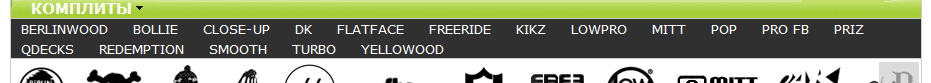
когда навожу на пункт, вылазит под меню раздвигая вниз контент

нормальное состояние

когда навожу на пункт, вылазит под меню раздвигая вниз контент