- Автор темы
- #1
Пытаюсь сверстать дизайн в котором предусмотрен вывод списка <ul> <li></li></ul> с выравниванием по правой стороне блока.
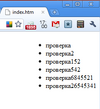
В IE6,7,8. в FireFox и в Opera всё выводится нормально, а в Chrome маркеры выводятся по левой стороне один под одним, а текст пунка выравнивается по правой. Смотрите картинки.
IE8

FF

GoogleChrome

Нужно чтобы в Хроме отображалось так как в остальных.
Тексты списка конечно будут разной длины! Поэтому вариант сделать оптимальную фиксированную ширину для всех <li> не подходит.
Пробовал разные варианты кода:
1. <div style="text-align:right; width: 250px;"><ul><li>проверка</li><li>проверка2</li></ul></div>
2. <div><ul style="text-align:right;"><li>проверка</li><li>проверка2</li></ul></div>
3. <div><ul><li style="text-align:right;">проверка</li><li>проверка2</li></ul></div>
4. <div><ul style="float:right; text-aling:right;"><li>проверка</li><li>проверка2</li></ul></div>
и другие вариации. Ничего не помогает.
Не могу найти метода чтобы маркеры прилепить к началу текста, так как это отображается в IE FF и Opera. Кто сталкивался с подобным? Как решили?
Спасибо.
В IE6,7,8. в FireFox и в Opera всё выводится нормально, а в Chrome маркеры выводятся по левой стороне один под одним, а текст пунка выравнивается по правой. Смотрите картинки.
IE8

FF

GoogleChrome

Нужно чтобы в Хроме отображалось так как в остальных.
Тексты списка конечно будут разной длины! Поэтому вариант сделать оптимальную фиксированную ширину для всех <li> не подходит.
Пробовал разные варианты кода:
1. <div style="text-align:right; width: 250px;"><ul><li>проверка</li><li>проверка2</li></ul></div>
2. <div><ul style="text-align:right;"><li>проверка</li><li>проверка2</li></ul></div>
3. <div><ul><li style="text-align:right;">проверка</li><li>проверка2</li></ul></div>
4. <div><ul style="float:right; text-aling:right;"><li>проверка</li><li>проверка2</li></ul></div>
и другие вариации. Ничего не помогает.
Не могу найти метода чтобы маркеры прилепить к началу текста, так как это отображается в IE FF и Opera. Кто сталкивался с подобным? Как решили?
Спасибо.