- Автор темы
- #1
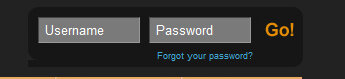
Блин, сверстал уже почти полностью макет и тут застопарился на одной мелочи, не могу правильно сделать один блок с закругленными углами. Левое нижнее закругление находится не там где надо, его нужно опустить и все будет ОКЕЙ!!!! пожалуйста помогите по срочняку плз!
Вот хтмл
Вот цсска к нему
и гадость не фурычит как надо, знаю где-то накосячил, ПОМОГЫТЕ! В приложении скрин (если не увидите скачайте картинку и увеличте, просто цвета тусклые и сливаются...) ЗАРАНЕ СПАСИБО!!!
Вот хтмл
HTML:
<div id="login_box">
<div id="login_corner2"><div id="login_corner3"><div id="login_corner4">
<input class="text" type="text" value="Username" id="login_form1"/>
<input class="text" type="text" value="Password" id="login_form2"/>
<div class="login_link"><a href="#"><img src="images/Go.jpg" /></a></div>
<p class="recovery_link"><a href="#">Forgot your password?</a></p>
</div>
<div class="c"></div>
</div></div></div>Вот цсска к нему
HTML:
#login_box {
width:275px;
height:60px;
background:#161616 url(../images/bottom_right_login.jpg) bottom right no-repeat;
float:right;
margin-right:60px;
margin-top:15px;
}
#login_corner2 {
background:url(../images/top_left_login.jpg) top left no-repeat;
}
#login_corner3 {
background:url(../images/top_right_login.jpg) top right no-repeat;
}
#login_corner4 {
background:url(../images/bottom_left_login.jpg) bottom left no-repeat;
}
#login_form1 {
width:95px;
height:22px;
color:#FFFFFF;
margin-right:5px;
background:#7a7a7a;
border:1px inset #999999;
margin-top:10px;
margin-left:10px;
padding-left:5px;
}
#login_form2 {
width:95px;
height:22px;
color:#FFFFFF;
margin-right:5px;
background:#7a7a7a;
border:1px inset #999999;
margin-top:10px;
padding-left:5px;
}
.login_link {
width:34px;
height:24px;
float:right;
margin-top:10px;
margin-right:9px;
}
.recovery_link a {
font-family:Arial, Helvetica, sans-serif;
font-size:9px;
color:#42a5d2;
text-decoration:none;
}
.recovery_link {
margin-top:8px;
text-align:right;
margin-right:50px;
}
.recovery_link a:hover {
font-family:Arial, Helvetica, sans-serif;
font-size:9px;
color:#42a5d2;
text-decoration:underline;
}и гадость не фурычит как надо, знаю где-то накосячил, ПОМОГЫТЕ! В приложении скрин (если не увидите скачайте картинку и увеличте, просто цвета тусклые и сливаются...) ЗАРАНЕ СПАСИБО!!!