Zefvs
Местный житель
- Регистрация
- 11 Авг 2009
- Сообщения
- 230
- Реакции
- 20
- Автор темы
- #1
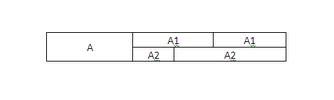
Подскажите как сделать таблицу как на рисунке

Необходимо, чтобы при заполнении ячеек А2, ширина ячеек А1 не изменялась, а имела фиксированную ширину.
Параметр "width" контейнера <td> не позвоялет этого сделать
Какой самый просто способ решить данную задачу?
Заранее спасибо!
Необходимо, чтобы при заполнении ячеек А2, ширина ячеек А1 не изменялась, а имела фиксированную ширину.
Параметр "width" контейнера <td> не позвоялет этого сделать
Какой самый просто способ решить данную задачу?
Заранее спасибо!