Aragorn
Постоялец
- Регистрация
- 2 Окт 2006
- Сообщения
- 117
- Реакции
- 80
- Автор темы
- #1
Есть вот такой кусок кода:
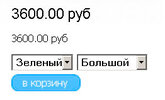
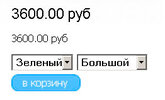
Результатом которого являеться вот такой вывод:

Работает так:
При выборе из первого выпадающего списка (где по дефолту "Зеленый") меняется цена которая выделена ЖИРНЫМ и КРУПНЫМ;
При выборе из второго выпадающего списка (где по дефолту "Большой") меняется цена которая мельче;
Необходимо сделать следующим образом:
При выборе одного из вариантов, либо первого либо второго - меняться должна только ЖИРНАЯ И КРУПНАЯ цена.
Кто можер реально помочь, просьба написать тут, очень жду
PHP:
<!-- Цена /-->
<p>
{if $product->variants[0]->discount_price>0}
<span class="price"><span id=variant_price>{$product->variants[0]->discount_price*$currency->rate_from/$currency->rate_to|string_format:"%.2f"}</span> {$currency->sign|escape}</span>
{/if}
</p>
<p>
{if $product->variants2[0]->discount_price>0}
<span class="price2"><span id=variant_price2>{$product->variants2[0]->discount_price*$currency->rate_from/$currency->rate_to|string_format:"%.2f"}</span> {$currency->sign|escape}</span>
{/if}
</p>
<!-- Цена #End /-->
<form action=cart method=get>
<p>
{if ($product->variants|@count > 1) OR ($product->variants2|@count > 1)}
<!-- Варианты товара /-->
<select name=variant_id onchange="display_variant(this.value);return false;">
{foreach from=$product->variants item=variant}
<option value='{$variant->variant_id|escape}'>{$variant->name|escape}<strong></strong><br>
{/foreach}
</select>
<select name=variant_id2 onchange="display_variant2(this.value);return false;">
{foreach from=$product->variants2 item=variant2}
<option value='{$variant2->variant_id|escape}'>{$variant2->name|escape}<strong></strong><br>
{/foreach}
</select>
<input type=button class="link_to_cart" onclick="document.cookie='from='+location.href+';path=/';this.form.submit();">
<script>
var variants_prices = new Array;
var variants_prices2 = new Array;
{foreach from=$product->variants item=variant}
variants_prices[{$variant->variant_id|escape}] = '{$variant->discount_price*$currency->rate_from/$currency->rate_to|string_format:"%.2f"}';
{/foreach}
{foreach from=$product->variants2 item=variant2}
variants_prices2[{$variant2->variant_id|escape}] = '{$variant2->discount_price*$currency->rate_from/$currency->rate_to|string_format:"%.2f"}';
{/foreach}
{literal}
function display_variant(variant)
{
document.getElementById('variant_price').innerHTML = variants_prices[variant];
}
function display_variant2(variant2)
{
document.getElementById('variant_price2').innerHTML = variants_prices2[variant2];
}
{/literal}
</script>
{elseif ($product->variants|@count == 1) OR ($product->variants2|@count == 1)}
<input type=hidden name=variant_id value='{$product->variants[0]->variant_id}'>
<input type=hidden name=variant_id2 value='{$product->variants2[0]->variant_id}'>
<input type=button class="link_to_cart" onclick="document.cookie='from='+location.href+';path=/';this.form.submit();">
{/if}
<!-- Варианты товара #END /-->
</p>
</form>Результатом которого являеться вот такой вывод:

Работает так:
При выборе из первого выпадающего списка (где по дефолту "Зеленый") меняется цена которая выделена ЖИРНЫМ и КРУПНЫМ;
При выборе из второго выпадающего списка (где по дефолту "Большой") меняется цена которая мельче;
Необходимо сделать следующим образом:
При выборе одного из вариантов, либо первого либо второго - меняться должна только ЖИРНАЯ И КРУПНАЯ цена.
Кто можер реально помочь, просьба написать тут, очень жду

