Alexthelight
Создатель
- Регистрация
- 22 Янв 2009
- Сообщения
- 45
- Реакции
- 3
- Автор темы
- #1
Доброго дня суток.
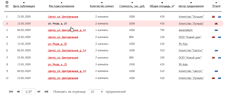
Создается портал по недвижимости по области. Встал вопрос об одном элементе дизайна - а именно о подсветке строки в списке различных предложений. Прикрепил скрин для наглядности.
Собственно вот наши за и против:
За: Хорошо смотрится, понятнее навигация (грубо - более легко ориентироваться)
Против: делать такую строку придется всего скорее на js(тем самым пользователь не сможет открыть в новой вкладке, не закрывая текущую страницу). Также нельзя будет просто щелкнуть на агенство и перейти на его профиль.
Как вариант - изменение цвета ссылок при наведении.
Вопрос: какай вариант лучше - выделение всей строки или выделение ссылок при наведении(или без выделения)
Создается портал по недвижимости по области. Встал вопрос об одном элементе дизайна - а именно о подсветке строки в списке различных предложений. Прикрепил скрин для наглядности.
Собственно вот наши за и против:
За: Хорошо смотрится, понятнее навигация (грубо - более легко ориентироваться)
Против: делать такую строку придется всего скорее на js(тем самым пользователь не сможет открыть в новой вкладке, не закрывая текущую страницу). Также нельзя будет просто щелкнуть на агенство и перейти на его профиль.
Как вариант - изменение цвета ссылок при наведении.
Вопрос: какай вариант лучше - выделение всей строки или выделение ссылок при наведении(или без выделения)