buxtorus
Постоялец
- Регистрация
- 14 Апр 2009
- Сообщения
- 84
- Реакции
- 34
- Автор темы
- #1
Привет. Верстаю блоками первый раз и столкнулся с проблемой. Может вы подскажете?
Как сделать так, чтобы текст не вылезал за пределы блока, а автоматически переносился на следующую строку?
Код Html
код css
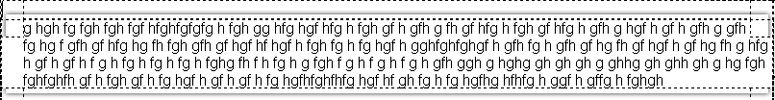
Скрин:
Как сделать так, чтобы текст не вылезал за пределы блока, а автоматически переносился на следующую строку?
Код Html
HTML:
<div id="lsidebar">
<div class="sticker">
<div class="sb_top"></div>
<div class="sb_middle">
jghjghjghjghjghjghjghjghjhgjghjghjhgjghjhgj
ghjghjghj
ghjghjgh
jghjgh
jghjhgjhjghjghjghj
ghjhgjhjghj
</div>
<div class="sb_bottom"></div>
</div></div>
HTML:
.sb_top {background-image:url(sb_top.png); background-repeat:no-repeat; background-position:top; padding-left:10px; padding-right:10px; height:80px; }
.sb_middle {background-image:url(sb_middle.png); background-repeat:repeat-y; padding-left:10px; padding-right:10px; width:179px;}
.sb_bottom {background-image:url(sb_bottom.png); background-repeat:no-repeat; background-position:bottom; height:60px;}
#lsidebar { float:left; width:179px; background-image:url(07.png); background-repeat:no-repeat; background-position:top left;}