alkov
Постоялец
- Регистрация
- 18 Дек 2006
- Сообщения
- 37
- Реакции
- 14
- Автор темы
- #1
Всем привет. Собственно вопрос в сабже. Я так понял что вывод спойлера задаётся в файле parse.class.php вот здесь
а сам вид в CSS.
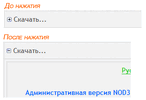
Как сделать что-бы до нажатия на заголовок выводилась картинка с (+), а после нажатия с (-).
Код:
function build_spoiler($title = "") {
global $lang;
$title = trim( $title );
$title = stripslashes( $title );
$title = str_replace( "&", "&", $title );
$title = preg_replace( "/java script:/i", "javascript: ", $title );
$id_spoiler = md5( microtime() );
if( ! $title ) {
return "<!--dle_spoiler--><div class=\"title_spoiler\"><a href=\"java script:ShowOrHide('" . $id_spoiler . "')\"><!--spoiler_title-->" . $lang['spoiler_title'] . "<!--spoiler_title_end--></a></div><div id=\"" . $id_spoiler . "\" class=\"text_spoiler\" style=\"display:none;\"><!--spoiler_text-->";
} else {
return "<!--dle_spoiler $title --><div class=\"title_spoiler\"><a href=\"java script:ShowOrHide('" . $id_spoiler . "')\"><!--spoiler_title-->" . $title . "<!--spoiler_title_end--></a></div><div id=\"" . $id_spoiler . "\" class=\"text_spoiler\" style=\"display:none;\"><!--spoiler_text-->";
}
}Как сделать что-бы до нажатия на заголовок выводилась картинка с (+), а после нажатия с (-).


 и не могу нормально посмотреть, да и в яве я не силён... Есть ещё у кого идеи может какнибудь всётаки на CSS можно это реализовать?
и не могу нормально посмотреть, да и в яве я не силён... Есть ещё у кого идеи может какнибудь всётаки на CSS можно это реализовать?
![Ухмылка :-] :-]](/styles/default/nulled/smilies/1.gif)